

CodeChecker — довольно популярный Open Source инструмент контроля качества кода для Linux и macOS. В этой небольшой заметке расскажем о том, как его использовать вместе с анализатором PVS-Studio.

CodeChecker написан на Python и поддерживает множество анализаторов кода для самых разных языков. Среди плюсов этого инструмента можно выделить простоту использования и установки. Совсем недавно в CodeChecker появилась поддержка анализатора PVS-Studio, поэтому в этой статье мы рассмотрим процесс настройки и использования этого инструмента совместно со статическим анализатором PVS-Studio.
Для того, чтобы использовать CodeChecker, нам понадобится интерпретатор Python версии 3.8 и выше. Инструмент распространяется как Python пакет, поэтому для его установки нам понадобится выполнить несколько незамысловатых команд.
Сначала необходимо создать виртуальное окружение Python, затем установить пакет codechecker и запустить сервер.
Вариант команд для Linux:
python3 -m venv .venv
source ./venv/bin/activate
pip3 install codecheckerПоддержка анализатора PVS-Studio во встроенном инструменте для преобразования отчётов report-converter появится в версии CodeChecker 6.25.0, однако использовать PVS-Studio с CodeChecker можно уже сейчас. Для этого нужно клонировать исходный код инструмента из репозитория на GitHub, а далее установить более свежую версию компонента report-converter из репозитория в виртуальное окружение, которое было создано этапом ранее:
cd tools/report-converter/
python setup.py installДля корректного отображения уровня диагностик PVS-Studio необходимо скачать файл codechecker.json и положить его в место установки CodeChecker. В случае нашего примера это директория .venv/share/codechecker/config/labels/analyzers. Название файла в этой директории нужно изменить на pvs-studio.json.
После этого для запуска сервера CodeChecker потребуется лишь выполнить одну команду:
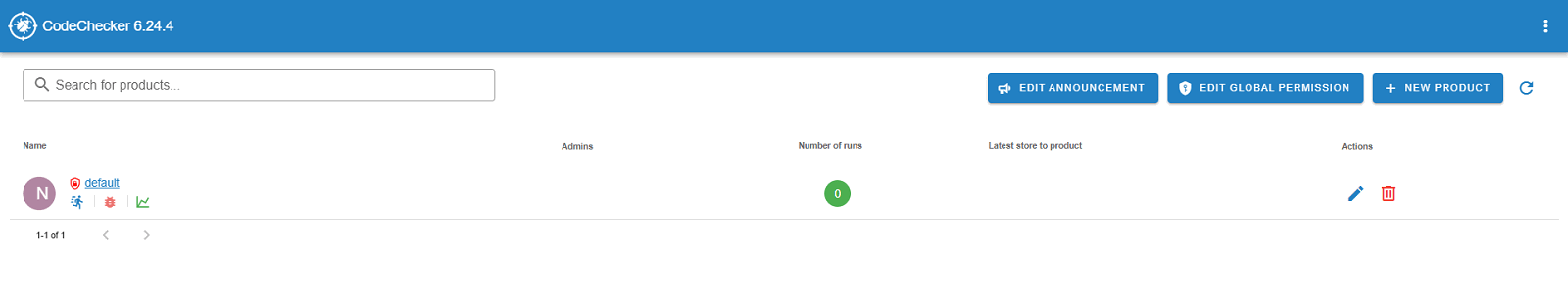
CodeChecker serverПо умолчанию сервер CodeChecker располагается по адресу http://localhost:8001. Сразу после запуска будет создан продукт, который можно использовать.

CodeChecker использует свой формат отчёта, в который нужно преобразовать отчёт анализатора PVS-Studio. С этим нам поможет встроенный инструмент CodeChecker, который называется report-converter. В него можно передать .json отчёт PVS-Studio с помощью следующей команды.
report-converter -t pvs-studio -o ./pvs_studio_reports ./PVS-Studio.jsonФлаг -t указывает, отчёт какого анализатора мы хотим преобразовать, флаг -o указывает на каталог, в который report-converter сохранит преобразованный отчёт, а последним передаётся путь до отчёта PVS-Studio.
Если отчёт PVS-Studio сохранён не в .json формате, преобразовать его можно с помощью утилиты plog-converter следующей командой:
plog-converter -t json -a 'GA:1,2;OWASP:1'
-o /home/user/Logs/PVS-Studio.json PVS-Studio.logФлаг -t указывает на формат отчёта после преобразования, -a — на группы диагностик PVS-Studio, которые нужно оставить в выходном отчёте, -o — на путь сохранения преобразованного отчёта, а последним параметром передаётся путь до отчёта, который нужно преобразовать.
После преобразования отчёта PVS-Studio в формат CodeChecker его необходимо сохранить на сервер. Для этого нужно выполнить следующую команду:
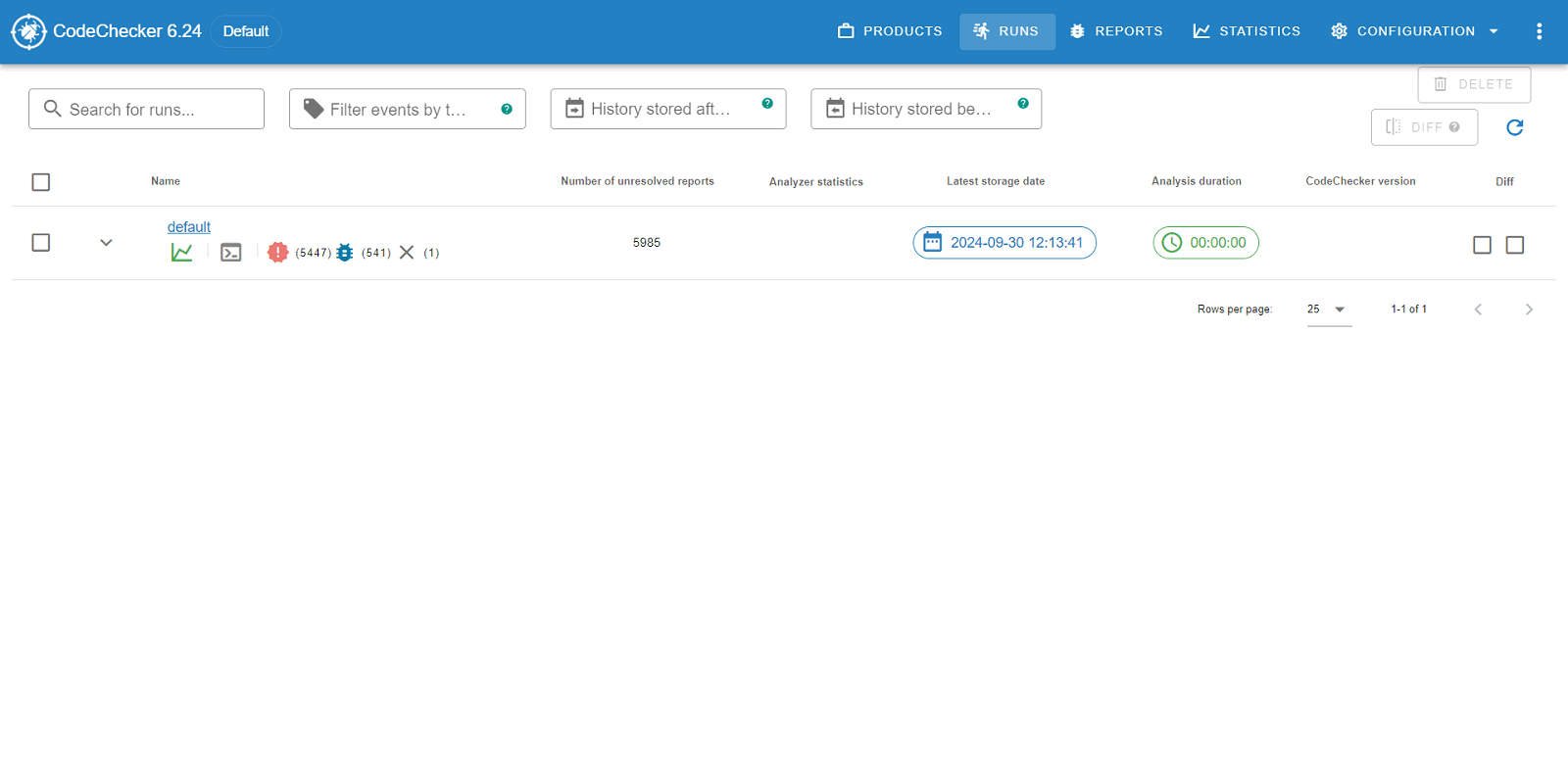
CodeChecker store ./pvs_studio_reports -n defaultПосле флага -n необходимо передать название запуска CodeChecker. В результате выполнения этой команды на странице нашего продукта default появится запуск с названием default.

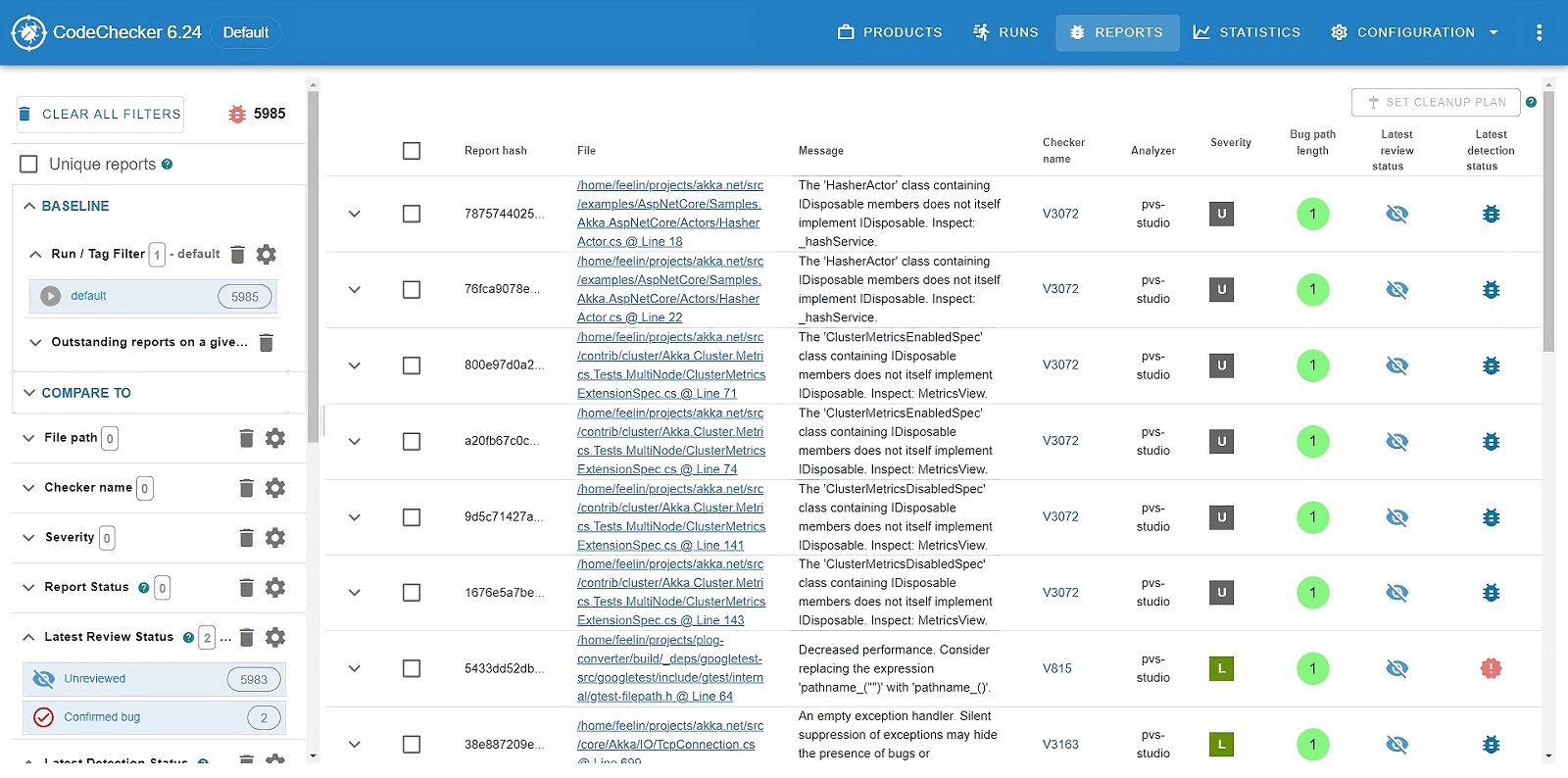
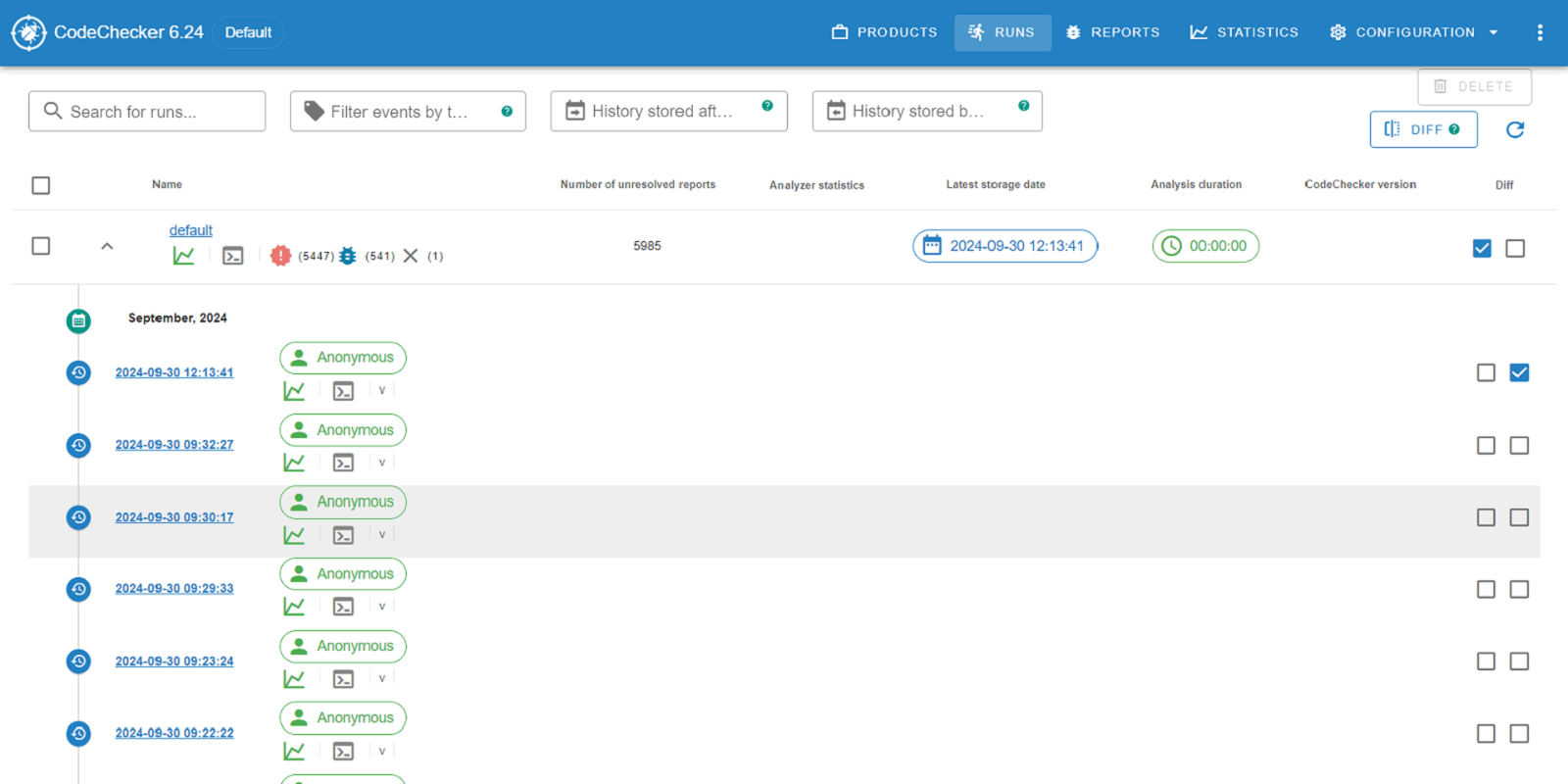
Теперь можно перейти к просмотру и обработке предупреждений, выданных анализатором. Чтобы увидеть список всех срабатываний, необходимо нажать на название запуска, после чего появится вот такой список:

Срабатывания в CodeChecker делятся на разные уровни:
Дабы придерживаться общей классификации предупреждений PVS-Studio в разных инструментах, срабатывания анализатора классифицируются как Low, Medium и High, а сообщения об ошибках в работе анализатора попадают в категорию Unspecified.
Примечание. Если в списке срабатываний все предупреждения имеют уровень Unspecified, вам следует положить в локацию установки CodeChecker файл с разметкой уровней диагностик PVS-Studio. О том, как это сделать, было сказано чуть выше в пункте "Установка CodeChecker".
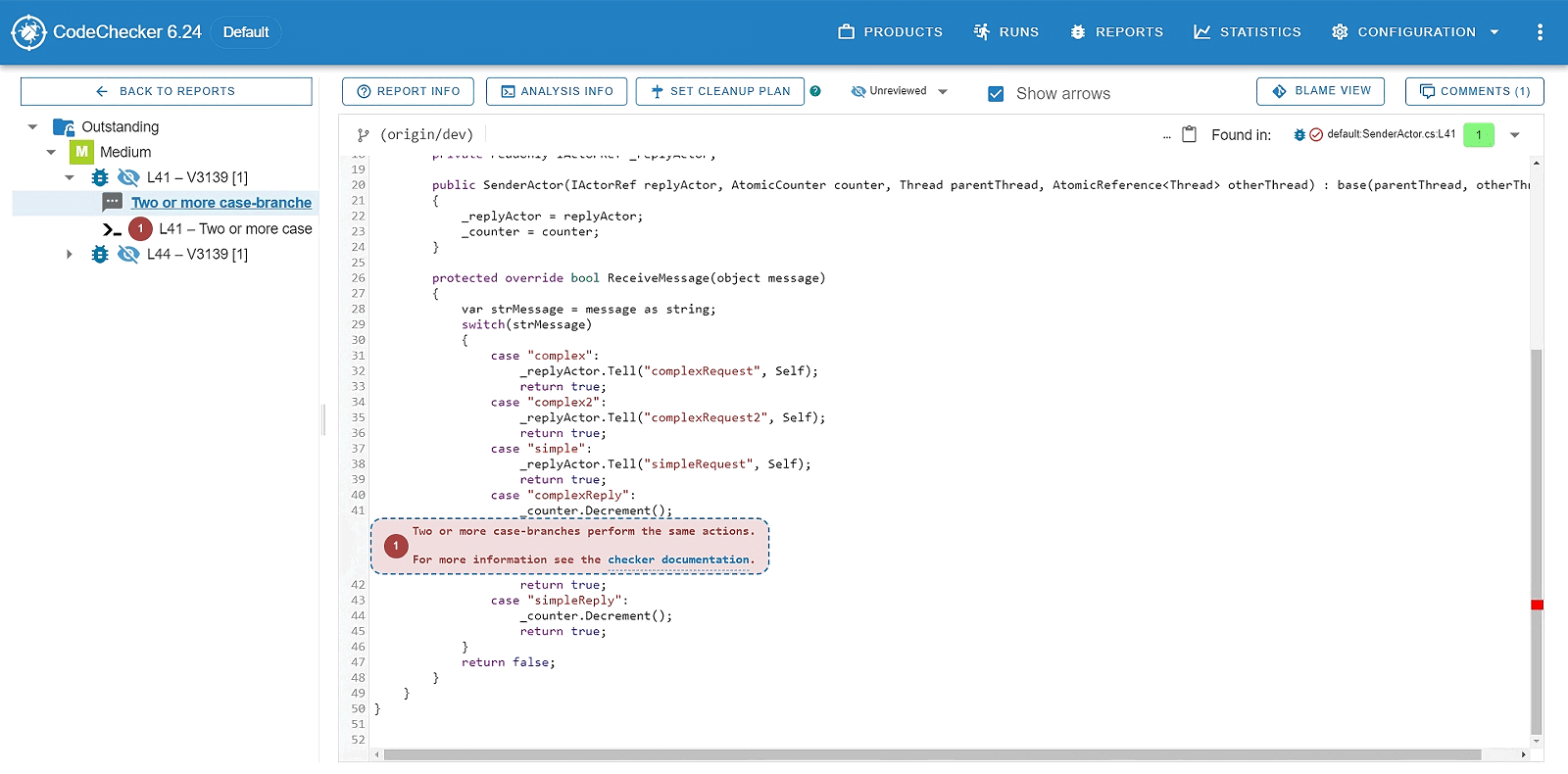
Благодаря веб-интерфейсу CodeChecker срабатывания анализатора можно отфильтровать по самым разным параметрам: по уровню достоверности, названию диагностического правила и др. Нажав на конкретное срабатывание, можно увидеть место в коде, где таится жучок.

Также в CodeChecker есть возможность размечать предупреждения, выставляя Review status того или иного срабатывания. Каждому предупреждению можно поставить один из следующих статусов:
При выставлении предупреждению статуса False positive оно более не будет отображаться в списке, в том числе при следующих запусках. При изменении статуса срабатывания также можно оставить комментарий, например, о том, как быстро нужно поправить эту ошибку.
При повторном проведении анализа новые срабатывания помечаются специальным значком. Также есть удобный способ для просмотра предупреждений, которые появились между запусками. Для этого в меню достаточно выбрать два запуска и нажать на чекбоксы.

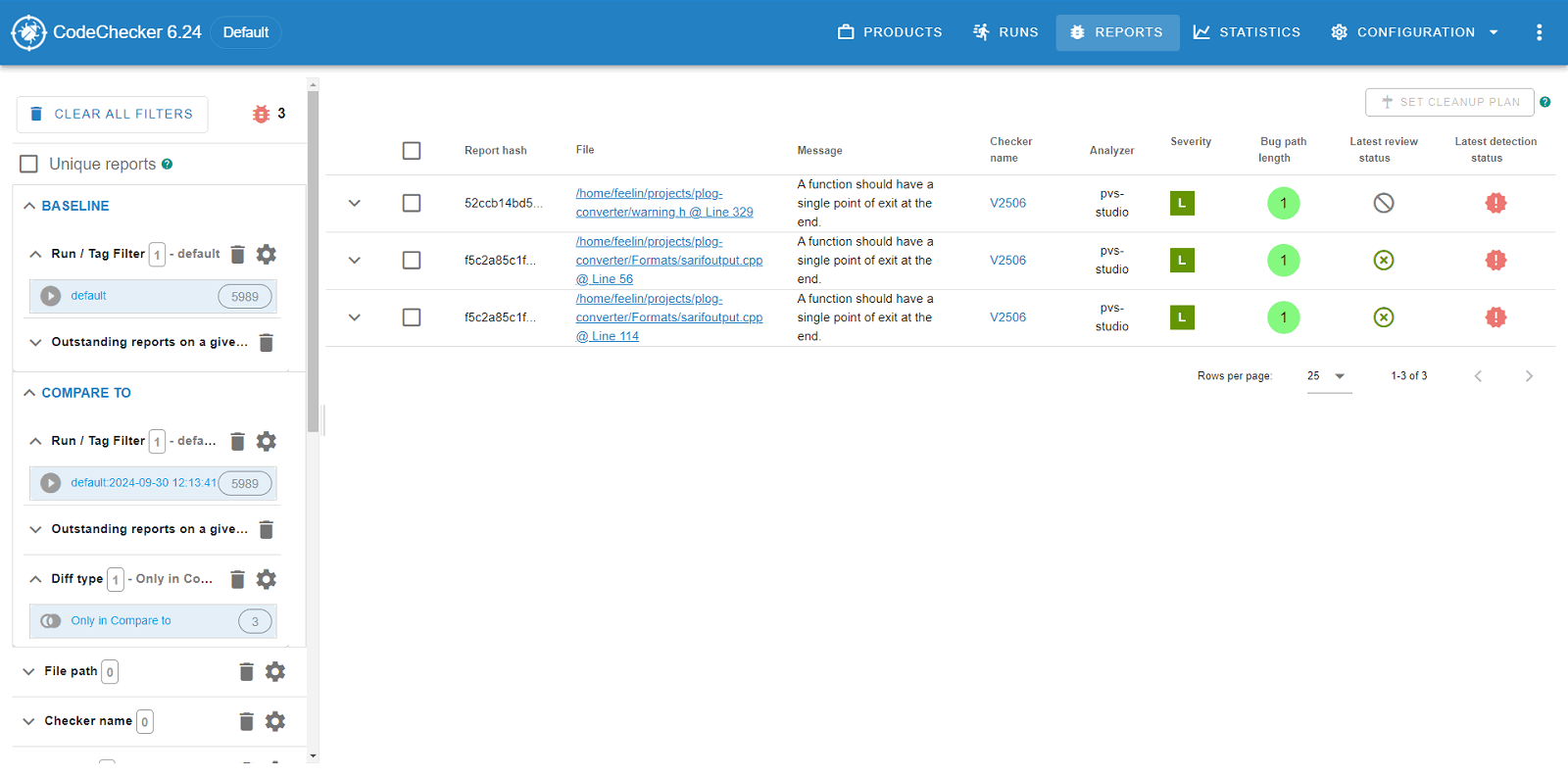
После нажатия на кнопку Diff в списке будут только срабатывания, которые появились при новом запуске:

Держать код в порядке — важная задача, для которой нужны самые хорошие инструменты. CodeChecker — это действительно удобный интерфейс для просмотра и разметки предупреждений анализаторов, в том числе и PVS-Studio. Подробнее об использовании анализатора PVS-Studio в CodeChecker можно прочитать в посвящённом этому разделе документации.
Помимо CodeChecker, статический анализатор PVS-Studio интегрируется в такие системы контроля качества кода, как SonarQube и DefectDojo, а попробовать PVS-Studio можно по этой ссылке.
Français
359