После появления PVS-Studio под Linux, я опробовал его на своем проекте, и решил, что использование этого анализатора не помешает, в добавок ко все прочим анализаторам.
Примечание. Статья впервые была опубликована на русском языке на сайте habrahabr.ru. Статья и её перевод размещаются на нашем сайте с согласия автора.
А так как астрологи объявили неделю "Запили PVS-Studio в свою IDE", то я решил описать, как я настроил Anjuta DevStudio (http://anjuta.org/). За скрипт спасибо Всеволоду Лутовинову и его статье Встраиваем PVS-Studio в Eclipse CDT (Linux).
Сам скрипт взят из оригинальной статьи и немного изменен для проектов, собираемых с помощью autotools.
pvs-anjuta.sh
#!/bin/sh
# без аргументов скрипт вызывается как External Tool,
# принудительно вызываем 'make clean':
if [ -z "$1" ]; then
make clean
fi
# вызов из билдера, проверяем цели:
if [ "$2" = "clean" ]; then
make clean
# здесь больше ничего делать не надо:
exit
fi
# не clean или вызвали как External Tool - анализируем проект:
TEMPLOG=$(tempfile)
# удаляем ошмётки 'strace', которые могут появиться
# в некоторых случаях:
pvs-studio-analyzer trace -- make 2>&1 | sed '/strace: umovestr:/d' -
pvs-studio-analyzer analyze -o "$TEMPLOG"
# удаляем непонятную строку, которая у меня появляется
# в выводе конвертера:
RC=$(plog-converter -t errorfile "$TEMPLOG" \
| sed '/The documentation for all/d' -)
rm -f "$TEMPLOG"
echo "$RC"Далее открываем проект, который хотим проверять, и переходим в Настройки. Далее General — вкладка "Installed Plugins", и включаем плагин "Инструменты" (Tools).
Рисунок 1 - Anjuta Preferences
Переходим в конец списка настроек к пункту "Tools" и создаем новый инструмент "PVS-Studio Check".
Рисунок 2 - Tools
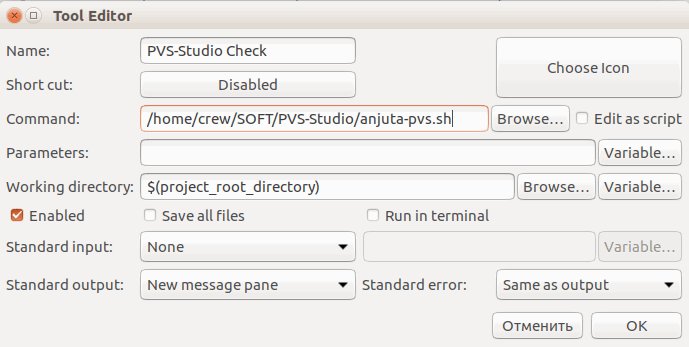
И настраиваем инструмент как показано на рисунке

Рисунок 3 - Tool Editor
В итоге, запустив проверку через меню Сервис, пункт PVS-Studio Check, в стандартном окне сообщений мы сможем получить ошибки и предупреждения анализатора, а двойным щелчком мыши перейти к нужной строке.
Рисунок 3 - Пример
0