В анализаторе PVS-Studio уже давно существовал Html отчёт, но он был настолько простым, что годился только для ознакомления с результатами анализа маленького объёма, например, по электронной почте. В этой заметке я расскажу, как был переработан этот формат и какие новые возможности он открывает для пользователей анализатора.

Дополнительным популярным сценарием контроля качества кода является просмотр результатов анализа проекта на сервере удалённо через веб-браузер. Поэтому в PVS-Studio появился второй вариант Html-отчетов, названный нами FullHtml. В отличии от первого варианта (simple Html), новый Html отчёт делает доступными другие сценарии работы. Далее я расскажу, в каких случаях будет удобно использовать тот или иной тип отчёта.
FullHtml – полноценный отчёт для просмотра результатов анализа. Есть возможность поиска и сортировки сообщений по типу, файлу, уровню, коду и тексту предупреждения. Особенностью этого отчёта является возможность навигации к месту ошибки в файле с исходным кодом. Сами файлы с исходным кодом, на которых были предупреждения анализатора, копируются в html и являются частью отчёта. Примеры отчёта приведены на рисунках 1-2.
Рисунок 1 – Пример главной страницы Html отчёта

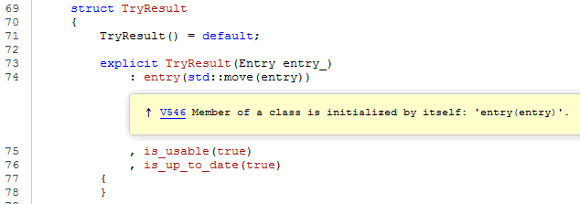
Рисунок 2 – Просмотр предупреждения в коде
Такой отчёт удобно рассылать в архиве или предоставлять к нему доступ по локальной сети с помощью любого веб-сервера, например, Lighttpd и т.п.
Html – легковесный отчёт, состоящий из одного файла в формате .html. Содержит краткую информацию о найденных предупреждениях и подходит для уведомления о результатах по электронной почте. Пример отчёта приведен на рисунке 3.
Рисунок 3 – Пример простой Html страницы
Html отчёты могут быть очень удобны в некоторых сценариях работы с анализатором, но они не предназначены для настройки и фильтрации результатов анализа. Для этого все настройки необходимо производить либо в самом анализаторе (например, исключение из анализа каталога с библиотеками), либо в конвертере отчётов (выбор типов диагностик, уровней предупреждения и т.п.).
Чтобы посмотреть, как выглядит FullHtml в живую, я сконвертировал в этот формат один из недавних отчётов, который я использовал при написании статьи о проекте MuseScore: MuseScoreHtml.7z.
0